
Содержание
- Вот как это сделать с помощью удобного интерфейса GameSkinny:
- Вот как встроить видео в любую форму HTML:
Трейлеры, глюки, ошибки, объявления, интервью, руководства или что-то еще - видео действительно может оживить пост и предоставить вашим читателям соответствующее видео, не отправляя их за пределы сайта.
Несмотря на то, что мы рекомендуем размещать видеоконтент в заголовке статьи (с помощью нашей вкладки бонусных баллов), добавить видео в статью очень легко, если вы знаете, как это сделать. Сначала мы рассмотрим, как разместить видео в пользовательском интерфейсе редактора GameSkinny, а затем рассмотрим, как это сделать с использованием HTML в целом.
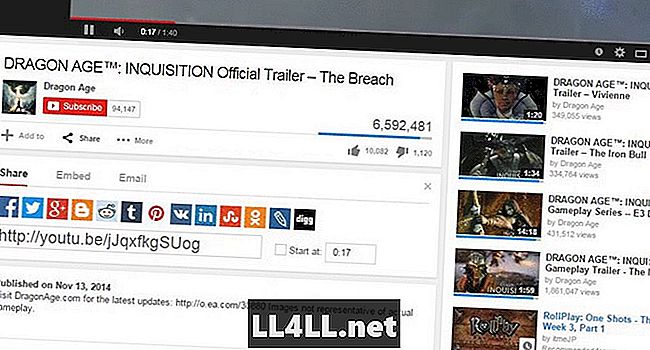
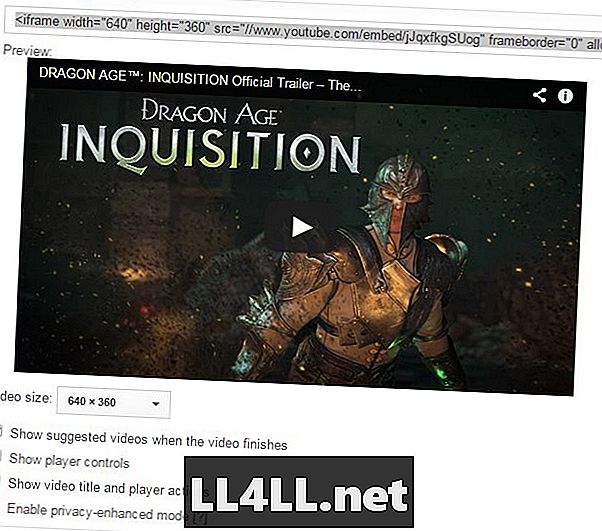
Вот пример, это то, что мы научимся копировать в этой статье учебника:
Вот как это сделать с помощью удобного интерфейса GameSkinny:
Если вы пишете на GameSkinny, у нас есть очень простой способ вставлять видео с минимальными усилиями.
Шаг 1: Перейдите к нужному видео (ссылка на наш пример) и скопируйте (Ctrl + C) URL

Шаг 2: Перейдите к своей статье и нажмите кнопку «Вставить / редактировать встроенные медиа»
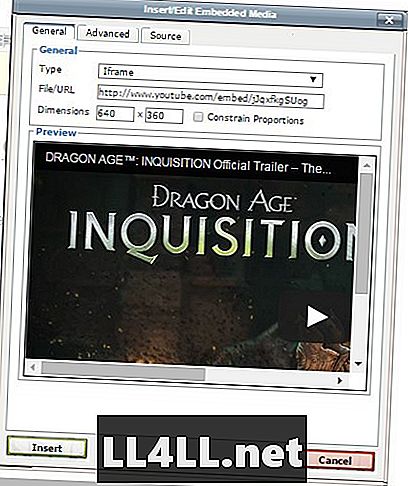
Шаг 3: Вставьте (Ctrl + V) URL в раздел ввода файла / URL
Шаг 4: Нажмите в любом месте поля, чтобы зарегистрировать входной URL

Шаг 5: Снимите флажок «Ограничить пропорции» и установите размер 640x360 для оптимального размера в посте.
Шаг 6: Нажмите кнопку «Вставить»

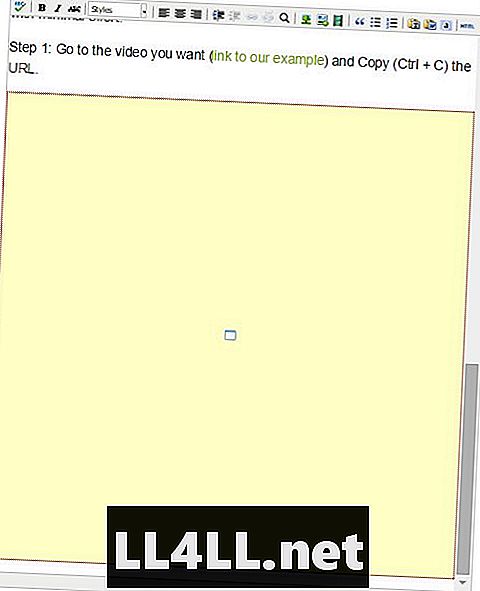
Результат в редакторе: Он будет отображаться как большой желтый блок, как показано ниже. Не волнуйтесь, если он выглядит как неправильный размер, это на самом деле совершенно нормально.

Результат в посте:
Вот как встроить видео в любую форму HTML:
Процесс похож и все еще довольно прост. GameSkinny позволяет форматировать HTML напрямую, если вы предпочитаете.
Шаг 1: Перейдите к нужному видео (ссылка на наш пример) и скопируйте (Ctrl + C) код «Вставить сообщение», предоставленный под видео. Убедитесь, что вы выбрали соответствующие размеры (мы используем 640x360 для GameSkinny и рекомендуем этот размер для видео в статье).

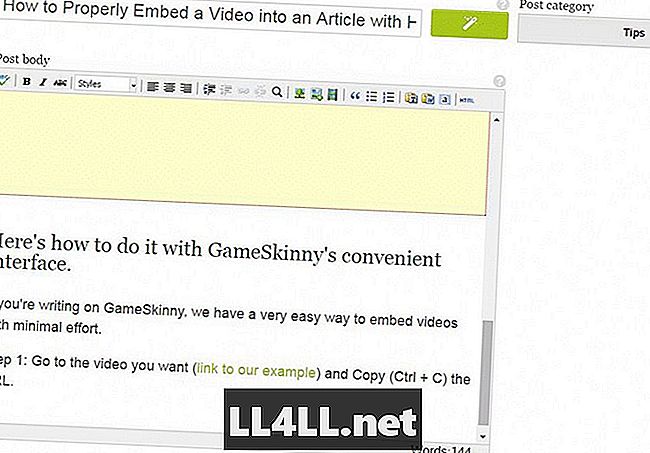
Шаг 2: Откройте средство просмотра HTML вашей статьи
Шаг 3: Вставьте (Ctrl + V) скопированный HTML-код в HTML-код сообщения, например, так ...

Шаг 4: Нажмите «Обновить» и обязательно сохраните изменения!
Итак, это все! Довольно легко освоиться, так что в следующий раз, когда появится соответствующее видео, порадуйте себя.
Помните: в большинстве случаев видео все равно будет выглядеть лучше в вашем заголовке (используя раздел «Бонусные баллы» нашего редактора). Добавляйте видео в сообщения только тогда, когда это имеет смысл.